こんにちは
出世魚です。
本記事は

ワードプレスでブログを運営している方

これからブログを始める方

ブログを開設はしたけどこれから何をしたらいいかわからない
といった方に
是非読んでいただきたい内容となっています。
WordPressの設定で、
「最低限これだけはやっておこう!」
というものを紹介していきます。
時間を見つけて是非やっておきましょう。
以前にWordPressの開設方法について配信していますので
まだ、ブログを開設していない方。ConoHaWINGでブログを始めたい方は
是非読んでください。
最低限の設定とは

本記事で行うことは
- パーマリンクの設定
- ブログのテーマ(デザイン)を導入
- プラグインの設定
- Google analytics(グーグルアナリティクス)の設定
- Google searchconsole(グーグルサーチコンソール)の設定
この5つです。
ちなみにブログのサーバーをConoHa WINGにしている方は
- URLに「s」を追記する
- htaccessを弄ってのリダイレクト設定
等の設定を
ConoHa WINGが内部で
やってくれてるので行う必要がありませんので
今回は割愛します。
なのでサーバーはConoHa WINGがおすすめです!


他サーバーだと必要な設定なので注意してください。
1.パーマリンクの設定

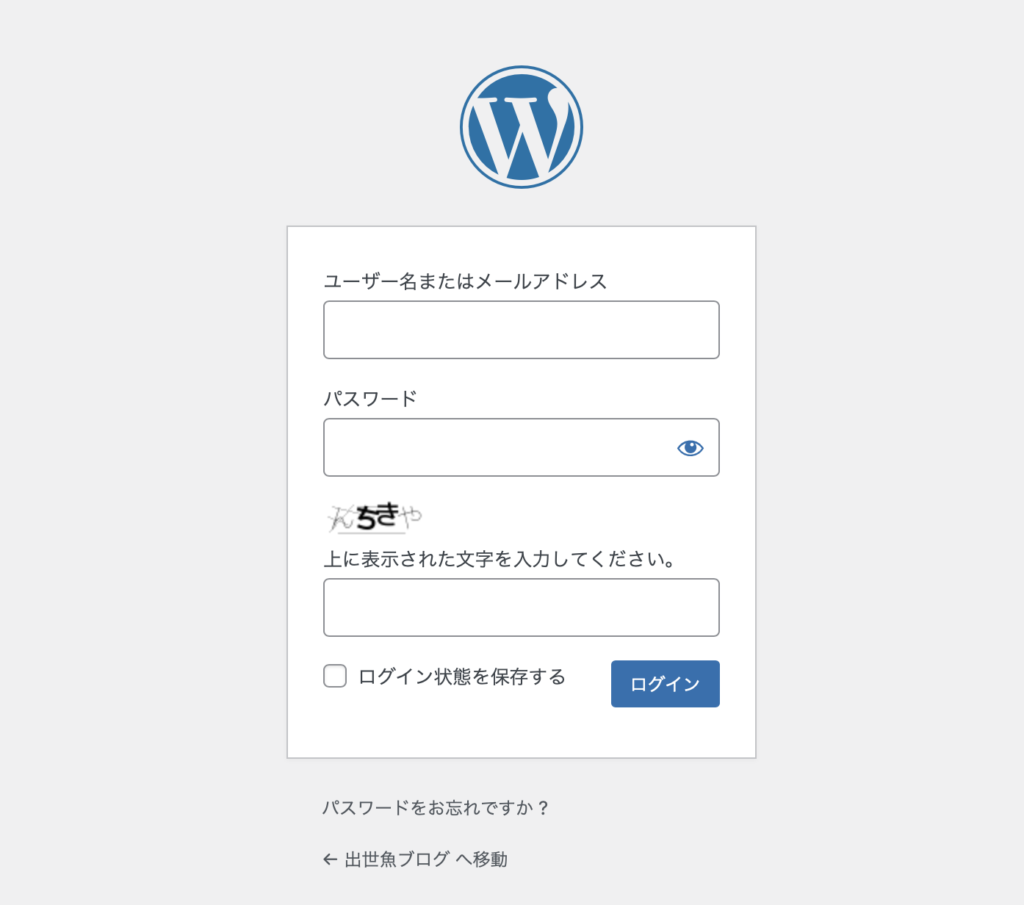
ブログの管理画面にログイン


(画像は後述で紹介するプラグインを導入しているので
通常だと「表示された文字を入力してください」は表示されません)
まずWordPressにログインしましょう。
自分のブログのログインURLは

自分のサイトアドレスの最後に「/wp-admin」
をつけたものです。

https://◯◯◯/wp-admin
ですね。
ブログ設定時にメモしていなくても手入力か
ConoHaのマイページに記載の「管理画面URL」からもアクセスできます。
- WordPressユーザー名
- WordPressパスワード
ワードプレス開設時に決めた
ユーザー名とパスワードを入力し、
「ログイン」ボタンを押して管理画面(ダッシュボード)
に入りましょう。

ログイン画面はブックマークしましょう。
パーマリンクの設定
- ブログを始めたらまずはパーマリンクを設定しましょう
- 途中で変更するとSEO的に不利
- 投稿名に設定する

パーマリンクとは記事のURLの事をいいます。
WordPressにログインし、左メニューの
「設定」→「パーマリンク設定」
を開きます。

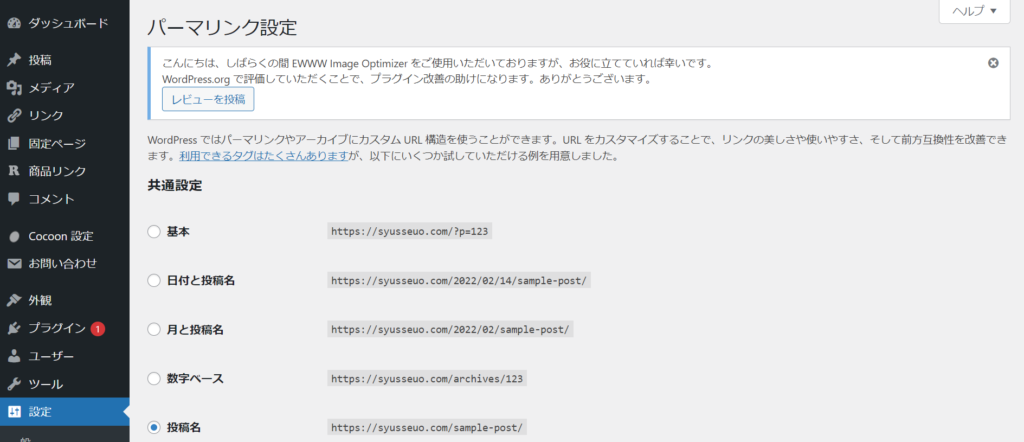
「パーマリンク設定」の画面に移動するので
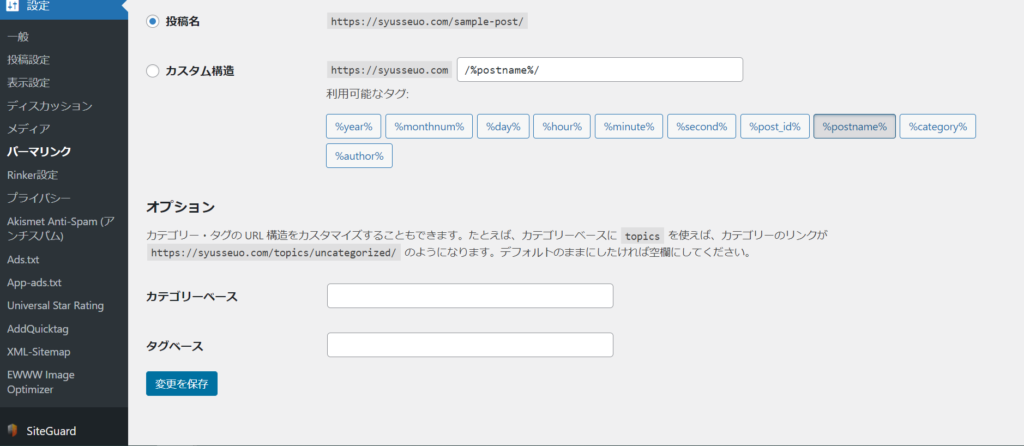
「共通設定」の部分から「投稿名」を選択します。

下のカスタム構造の部分が

「/%postname%/」と入力されていれば大丈夫です。
確認ができたら「変更を保存」をクリックしてください。
これでパーマリンクの設定が完了です。
「ダッシュボードの投稿」→「新規作成」画面にて
右画面の「パーマリンク」が出てこない場合は、
タイトルや本文を一度適当に入力して、右上の「下書き保存」をすると表示されます。

パーマリンクの入力は英語入力で行ってください。
日本語でも入力は可能ですが、

HTML上での記述がすごく長くなってしまうのでおすすめしません。
記事のタイトルに合った簡単な英語かローマ字で文字を当てはめましょう。
2.ブログのテーマ(デザイン)を導入

- ブログのデザインが格段にUPする
- ふきだしが使える
- マーカー等が使用できる
ワードプレスは「テーマ」を使うと
カスタマイズがすごく手軽になります。
デザインが良くなったり
便利な機能があったり
と便利性も格段にUPします。
サイトのカスタマイズを行う前に、
「ワードプレステーマ」を導入しましょう。
有料の物もありますが、無料テーマでも全然大丈夫です。

筆者は無料テーマCocoonを導入してcssでカスタマイズしています。
迷ったらとりあえず「Cocoon」という無料テーマを入れておきましょう。
Cocoon(コクーン)について
「Cocoon(コクーン)」は
有料テーマに負けず劣らずのデザイン・機能性です。
多くのブロガーが利用している無料テーマなので
無料テーマでブログ作成を考えている方は

これ1択で良いと思います。
- 内部SEO対策
- ページ高速化
- モバイルファースト
- AMP対応
- 吹き出し・定型文・ランキング等の機能充実
- 無料
有料テーマはいろいろありますが下記がおすすめです。
Cocoonのインストール
「Cocoonの公式ページ」から、親テーマと子テーマをインストールしてください。
WordPress開設時にテーマ選択時にコクーンを選んだ方はインストール不要です。

Cocoon公式ページトップにある、「ダウンロード」をクリックしてください。
下にスクロールして、
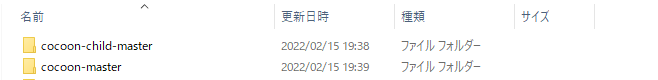
「Cocoonテーマをダウンロード」及び「Cocoon子テーマをダウンロード」を
クリックしてダウンロードしてください。


ダウンロードができましたら
WordPressのダッシュボードにアクセスし、
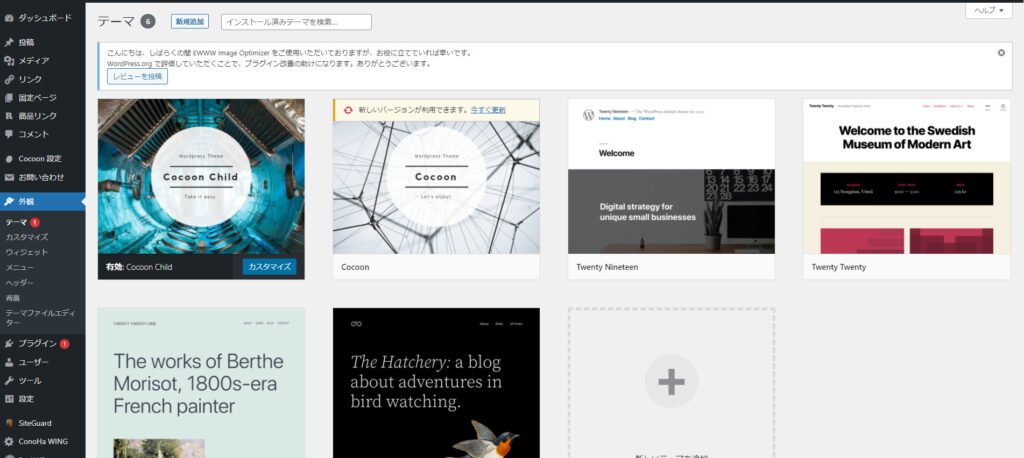
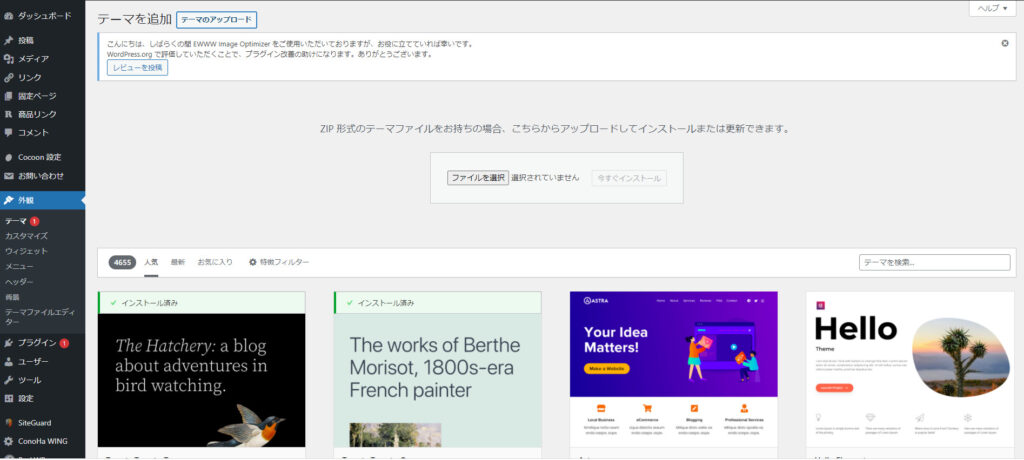
「外観」→「テーマ」→「新規追加」とクリックしてください。

「ファイルを選択」をクリックし、
先ほどダウンロードした、
「Cocoon親テーマ」と「Cocoon子テーマ」をアップロードしてください。


アップロード後、インストールが完了したら
「有効化」をクリックしてください。

これでCocoonのテーマの設定は完了です。
サイトにアクセスすると、
Cocoonのテーマでカスタマイズされたサイトが表示されます。
Cocoon親テーマでカスタマイズしていると、
アップデートした時にサイトのデザインやカスタマイズ内容が消えてしまうので
Cocoonは親テーマではなく、子テーマを有効化した状態で利用しましょう。
子テーマを利用していればCocoonのテーマがアップデートされた時も、
デザインやカスタマイズが崩れることなくアップデートすることができます。
コクーンの簡単設定については後日、別記事で説明します。
3.プラグインの設定

ワードプレスの大きな特徴として「プラグイン」があります。

プラグインは「拡張機能」の事です。
入れるだけで様々な機能が使えるようになります。
おすすめのプラグインについてまとめてみました。
- 「XML Sitemaps」・・・サイトマップの登録に必要
- 「Akismet Anti-Spam」・・・スパムコメント対策
- 「SiteGuard WP Plugin」・・・セキュリティ強化
- 「Rinker」・・・物販をやるなら必須
- 「AddQuicktag」・・・記事作成を補助してくれるプラグイン
- 「BackWPup」・・・ブログのバックアップを取ってくれるプラグイン
- 「EWWW Image Optimizer」・・・画像圧縮でブログを軽くする
- 「Contact Form 7」・・・お問合せフォームを簡単に設置できる
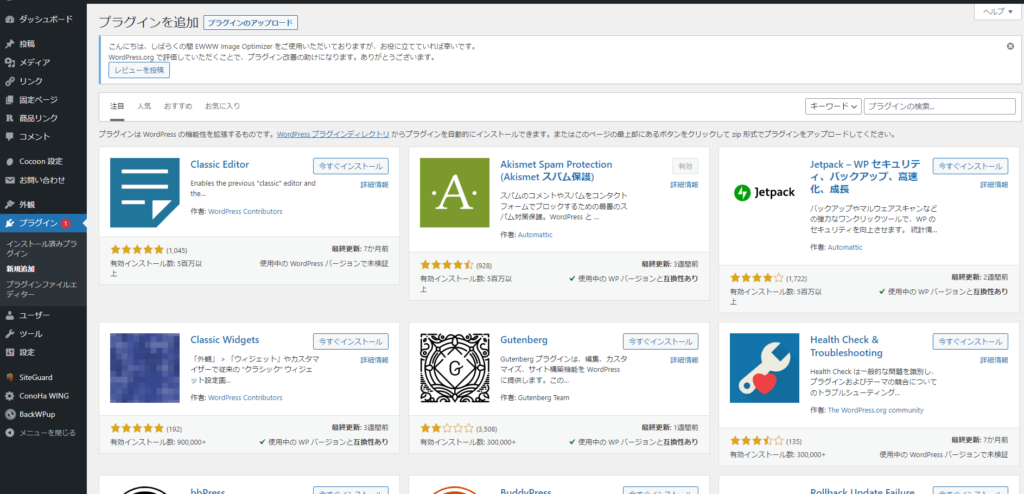
プラグインの入れ方は
- ダッシュボードからプラグイン⇒新規追加をクリック
- プラグイン名を検索して、今すぐインストールをクリック
と非常に簡単です。
1.ダッシュボードからプラグイン⇒新規追加をクリック

ダッシュボードの左のメニューから
「プラグイン」→「新規追加」
をクリックしてください。
2.プラグイン名を検索して、今すぐインストールをクリック

右上の検索窓にプラグイン名を入力して、
出て来たプラグインの「今すぐインストール」をクリックしてください。

インストールができたら有効化をクリックしたら完了です。
しかし、あまりにもたくさん入れるとサイトが重くなるので
プラグインの入れ過ぎにはご注意ください。
4.Google analytics(グーグルアナリティクス)の設定

Google analytics(グーグルアナリティクス)と
Google searchconsole(グーグルサーチコンソール)は
自分のブログの分析に使える重要ツールです。
なので必ず登録しましょう。
Google analytics(グーグルアナリティクス)について
アナリティクスを使う一番の理由は「サイトの改善」です
アナリティクスでは

自分のブログ「データ」を集めることができます
- どのページにアクセスがあるか
- ブログ記事やサイトの閲覧数
- サイト内の人の流れ
- 男性女性の割合や年齢層など
- ブログ記事の閲覧時間
といった、様々なデータが確認できます。
この「データ」を参照することで、

ブログの記事や設計を最適な状態に改善することができます
- アクセスのある記事の内容を修正し、最新の状態にする
- アクセスの高い記事に関連した記事を新規追加して、ユーザーの満足度を満たす
- アクセス数の高い年齢層、性別に響く記事を新規追加する
- 閲覧時間が短い記事に不足している情報を追記する
など、データを参照し改善することができます。
ブログ運営して最初はアクセス数が少ないですが
少ない時にこそデータを集め、アクセス数を増やし、
「アクセスが集まった後」にデータを見るために初期から設定しましょう。
Google analytics(グーグルアナリティクス)の登録は
こちらから
5.Google searchconsole(グーグルサーチコンソール)の設定

Google searchconsole(グーグルサーチコンソール)について
Googleサーチコンソールがブログ運営に必須な理由は、
- Googleに自分の記事をアピールできる
- ブログの検索流入分析ができる
からです
1.Googleに自分の記事をアピールできる
自分が記事を作成して公開しても、Googleはすぐには気づいてくれません。

Googleが気づかなければGoogle検索の結果に反映されません
しかし、Googleサーチコンソールの機能を使えば、
記事を公開した後に、

自分の記事はここにあるとアピールできます。
ただ公開するだけよりもGoogleが気づきやすくなります。
特に新しい情報をいち早く伝えたい記事の時には
この機能は大活躍です。
しかし、この機能を使ったからといって
絶対に反映されるわけではありません。
記事を公開したり、修正したら絶対に使わなければ駄目というわけではありません。

そう言う機能もあるという程度に思っていてください。
上述でおすすめしたプラグイン「XMLsitemaps」の設定をすれば、
気にしなくてもよいかなと個人的に思います。
2.ブログの検索流入を分析できる

サーチコンソールのメインで使う機能です
Googleサーチコンソールを使えば、
自分のブログがどんなキーワードで検索されているのか知ることができます
したがって検索キーワードをもとに、
記事を検索最適化するためのリライトをすることができるようになります

Google検索の順位を上げる必須のツールです。
Googleサーチコンソールの使い方は
- 検索パフォーマンス
- URL検査
これだけ覚えておけば十分です。
Google searchconsole(グーグルサーチコンソール)の
登録はこちらから
番外編:アフィリエイトで収益を出すために「ASP」に登録する

ブログで収益化をするために避けては通れないのが「アフィリエイト」です
アフィリエイトとは

「成果報酬型の広告」の事を言います
「自分のブログから商品が売れた場合、その売れた金額に応じてお金を貰える」
という仕組みです。
- 自分達ブロガーは、売れれば売れるだけお金が貰える
- 広告主からしても、売れたお金から報酬を払えて無駄がない
と、お互いにとって非常に良い仕組みが「アフィリエイト」です。
そしてブログでアフィリエイトをして収益化のためには
「ASP」というサービスに登録する必要があります。
ASPとは
『アプリケーションサービスプロバイダ』(Application Service Provider)
の頭文字を取ってもので、
広告主(広告を出したい会社)とブロガー(広告を張りたい人)
を繋げてくれる仲介業者のような存在です。
ASPには様々な種類があり、それぞれ得意なアフィリエイトのジャンルが違います。
5分程度で登録が出来て、無料で利用できるので、このタイミングで忘れずに登録しましょう。
おすすめのASPや登録手順についてはこちらをどうぞ
まとめ

以上でWordpressの必要最低限の設定についての説明は終わりです。

お疲れ様でした。
今後はブログデザインをCSSを使用して整えるやり方について
説明したいと思います。








コメント